Recent Questions
Q: Is it possible to make the javascript menu buttons and the text bigger? Or at least the text larger?
Right now the text is so small that they actually look a little blurry.
The only font I can increase is the font on the dropdown menus. but I cant change the font that appear on the actual tabs. If I could increase the font on them that would be great.
A: You should change font in Individual styles.
var itemStyles = [
["itemWidth=92px","itemHeight=21px","itemBackImage=http://www.pursepage.com/wp-content/themes/pinkdoubleheader/data.files/btn_magentablack.gif,http://www.pursepage.com/wp-content/themes/pinkdoubleheader/data.files/btn_magenta.gif","itemBorderWidth=0", "fontStyle='normal 14px Arial','normal 14px Arial'","fontColor=#FFFFFF,#FFFFFF"],
];
Q: This is probably a really basic question, but I was wondering if
your dhtml menu maker makes it possible to determine the direction of the
drop down menu. In other words, my menu is at the bottom of the page
and I want the drop down list to actually go "up," not down.
Is that possible with your software?
A: Yes it is possible.
You should use the following parameter
var subMenuVAlign="top"; //downward
var subMenuVAlign="bottom"; //upward
var subMenuAlign="left"; //from left to right
var subMenuAlign="right"; //from right to left
Q: I have 2 questions about this script I would like to find out before purchasing:
1. Does it support 3rd and 4th level java script navigation menu?
2. How customizable is it style-wise, meaning, I have images I want used for the top level navigation, and background images for the rest. Any way I can achieve this?
A: 1) Yes, you can add as many levels in the java script navigation menu as you want.
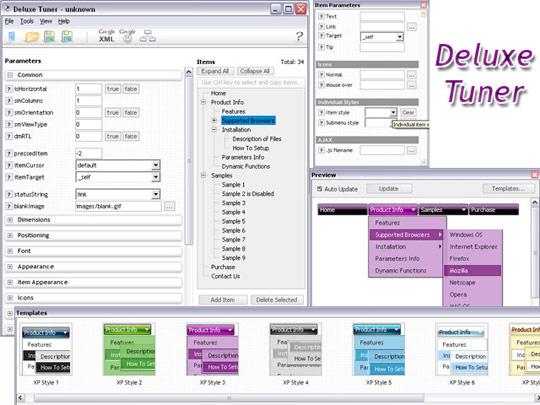
2) Actually you can create any java script navigation menu with Deluxe Menu. You can use Individual Styles tocreate your menu. For example:
var itemStyles = [
["itemWidth=92px","itemHeight=21px","itemBorderWidth=0","fontStyle=normal 11px Tahoma", "fontColor=#FFFFFF,#FFFFFF","itemBackImage=data-vista-03.files/btn_magentablack.gif,data-vista-03.files/btn_magenta.gif"],
];
var menuStyles = [
["menuBackColor=transparent","menuBackImage=back.gif","menuBorderWidth=0", "itemSpacing=1","itemPadding=0px 5px 0px 5px"],
];
Please, try the trial version and check menu parameters. Use DeluxeTuner to create your menu.
Q: Do you have it in vertical orientation for dropdown menu javascript, please?
A: To create vertical drop down menu you should set the followingparameter:
var isHorizontal=0;