Recent Questions
Q: What is occurring is that the information on the first tab is appearing on every tab. The other tabs are behaving correctly, but the first tab appearing at the top.
A: Now you have such items
["$Contacts", "contacts",,,,"How to contact Civil Liberties Australia", "0"],
["The Board", "board",,,,"Members of the CLA Board", "0"],
["Policies", "policy",,,,"An outline of CLA's policies", "0"],
["Other Matters", "other",,,,"Other administrative matters of CLA' page","0"],
But I cannot find DIV with ID "contacts".
May be you should write
["$Contacts", "content",,,,"How to contact Civil Liberties Australia", "0"],
Please, check it.
Q: I would like to purchase your menu system but I need to know if I can control disable property for the menu javascripts
A: You can try to use the following function:
function dm_ext_changeItemVisibility (menuInd, submenuInd, itemInd, visibility)
Shows/hides the item.
menuInd - index of a menu on a page, >= 0.
submenuInd - index of a submenu, >= 0.
itemInd - index of an item, >=0. See more info about indexes here.
visibility = true/false - visibility of the item.
More info you can find here:
http://deluxe-menu.com/functions-info.html
Q: I still am having no luck with Firefox showing an Incorrect Copyright nag (Again, just Firefox for Mac; no problem with other browsers.)
Also, I am still requiring a long delay to keep the pop-up window open from loading as the page loads. Script reads:
deluxePopupWindow.attachToEvent(win,'openAfter=,,onClick=Image2,,,') }, 'load')
A: Delete 'openAfter=' at all from deluxePopupWindow.attachToEventfunction (in all files):
deluxePopupWindow.attachToEvent(win,',,onClick=Image2,,,')
deluxePopupWindow.attachToEvent(win,',,onClick=Image21,,,')
deluxePopupWindow.attachToEvent(win,',,onClick=Image22,,,')
deluxePopupWindow.attachToEvent(win,',,onClick=Image23,,,')
deluxePopupWindow.attachToEvent(win,',,onClick=Image24,,,')
In that case popup windows won't show till you click on the images.
You should write NOSCRIPT tag in the following way:
<noscript><a href="http://deluxepopupwindow.com">menu drop down by DeluxePopupWindow.com</a></noscript>
I've just checked it. There is no nag message in Firefox in that case.But notice that you won't have nag message on your website only. On alocal machine you'll have nag message.
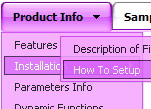
Q: When Mouse hover on Menu, menu Items showing below (showing down) the Menu. Is it possible to show the Menu Item List in up direction (above the Menu)? Please assist me in this issue.
A: See more info here:
http://deluxe-menu.com/ways-showing-submenus-sample.html
You should use the following parameter:
var smViewType = 1;